Top WordPress Image Optimization Plugins for Faster Websites
Article
Want To Excel on the Web?

Let’s face it: a website without images is like a gallery without paintings – lackluster and uninviting. But here’s the rub: while images make your site pop and engage visitors, they can also be the culprits behind those frustratingly slow loading times. In the world of online browsing, speed is king. Slow-loading pages can knock you down a few pegs in search engine rankings, and that’s the last thing any of us want.
Enter the heroes of our story: WordPress image optimization plugins. These nifty tools work behind the scenes to shrink your image files so they load faster without turning your beautiful pictures into pixelated messes. In this guide, we will walk you through some of the top plugins out there. We’ll help you find the perfect match for your site, ensuring your images are eye-catching and efficient. So, buckle up and let’s dive into the world of image optimization – your website (and your visitors) will thank you for it!
Understanding Image Compression and Its Impact on SEO
When it comes to managing a website, image compression is a secret weapon for SEO. It’s all about striking the right balance between keeping your images visually appealing and ensuring your site loads quickly. Search engines, like Google, love fast-loading websites. They see them as more user-friendly, which is a big plus for your site’s SEO ranking.
Image compression reduces the file size of your images, but don’t worry; it’s not about sacrificing quality. The right compression tool cleverly minimizes the file size while maintaining image quality. This means your pages load faster, keeping both your visitors and search engines happy.
Criteria for Choosing WordPress Image Compression Plugins
Selecting the right WordPress image compression plugin is more than just a random pick. It’s about finding a tool that aligns with your website’s needs while enhancing performance. Here are the key criteria to consider:
- Compression Quality: The best plugins offer a choice between lossless and lossy compression. Lossless keeps image quality intact, while lossy reduces file size more significantly but might slightly affect quality. Your choice depends on your balance between image clarity and website speed.
- Ease of Use: You want a user-friendly plugin, especially if you’re not a tech wizard. Look for one with a straightforward interface and simple settings. This way, you can optimize images without needing a deep dive into technical details.
- Bulk Optimization: If your site already has a gallery of images, bulk optimization is a lifesaver. This feature allows you to compress all existing images on your site in one go, saving you a tremendous amount of time and effort.
- Automatic Optimization: For ongoing efficiency, choose a plugin that automatically compresses images as you upload them. This ensures all new images are optimized from the get-go.
- Compatibility and Support: Ensure the plugin is compatible with your current version of WordPress and other tools you use. Good customer support is also important for troubleshooting any issues.
- Additional Features: Some plugins offer extras like resizing images, converting file types, or serving images through a CDN for even faster load times.
Smush
EWWW Image Optimizer
ShortPixel
ShortPixel is an intelligent choice for WordPress site owners looking to compress images without hassle. It’s feature-rich, allowing you to choose how you want your images compressed. Once you activate ShortPixel, it gets to work right away, neatly storing your original images in a separate folder for safety.
Setting up is straightforward – if you’re using the free version, you’ll need an API key, which you can get by simply providing your email. The free account is pretty generous, letting you compress up to 100 images monthly. If you’ve got more images, their paid plans are affordable and flexible, starting at just $4.99 per month for 5,000 images.
ShortPixel isn’t just about compression; it’s also about convenience. With just a click, you can switch image formats, like PNG to JPEG. Plus, it plays well with other WordPress tools like WooCommerce and NextGEN Gallery and even translation plugins like WPML. For those using Cloudflare, ShortPixel seamlessly integrates, ensuring your images are continuously optimized and up-to-date. It’s a budget-friendly, powerful tool that makes image optimization easy and effective for your WordPress site.
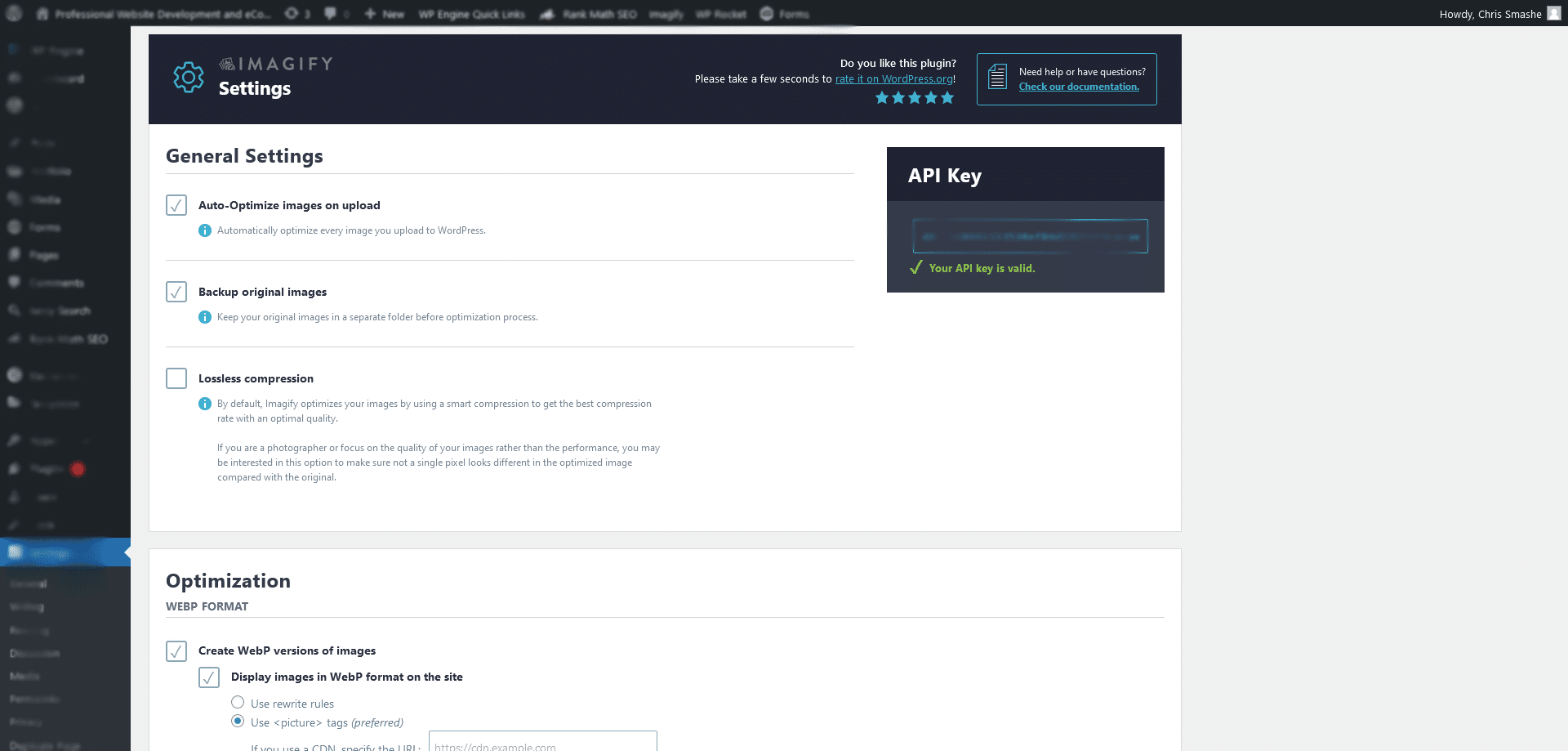
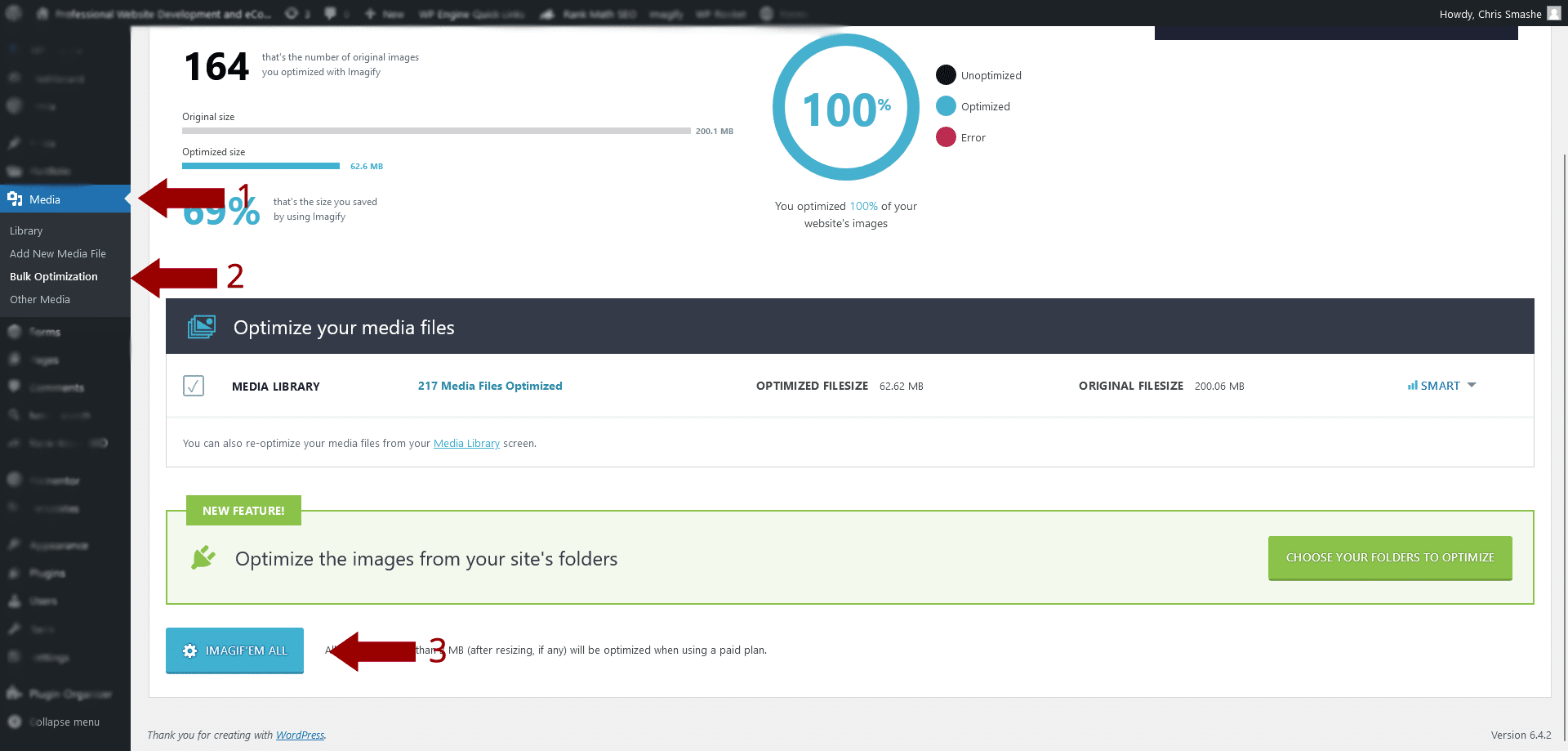
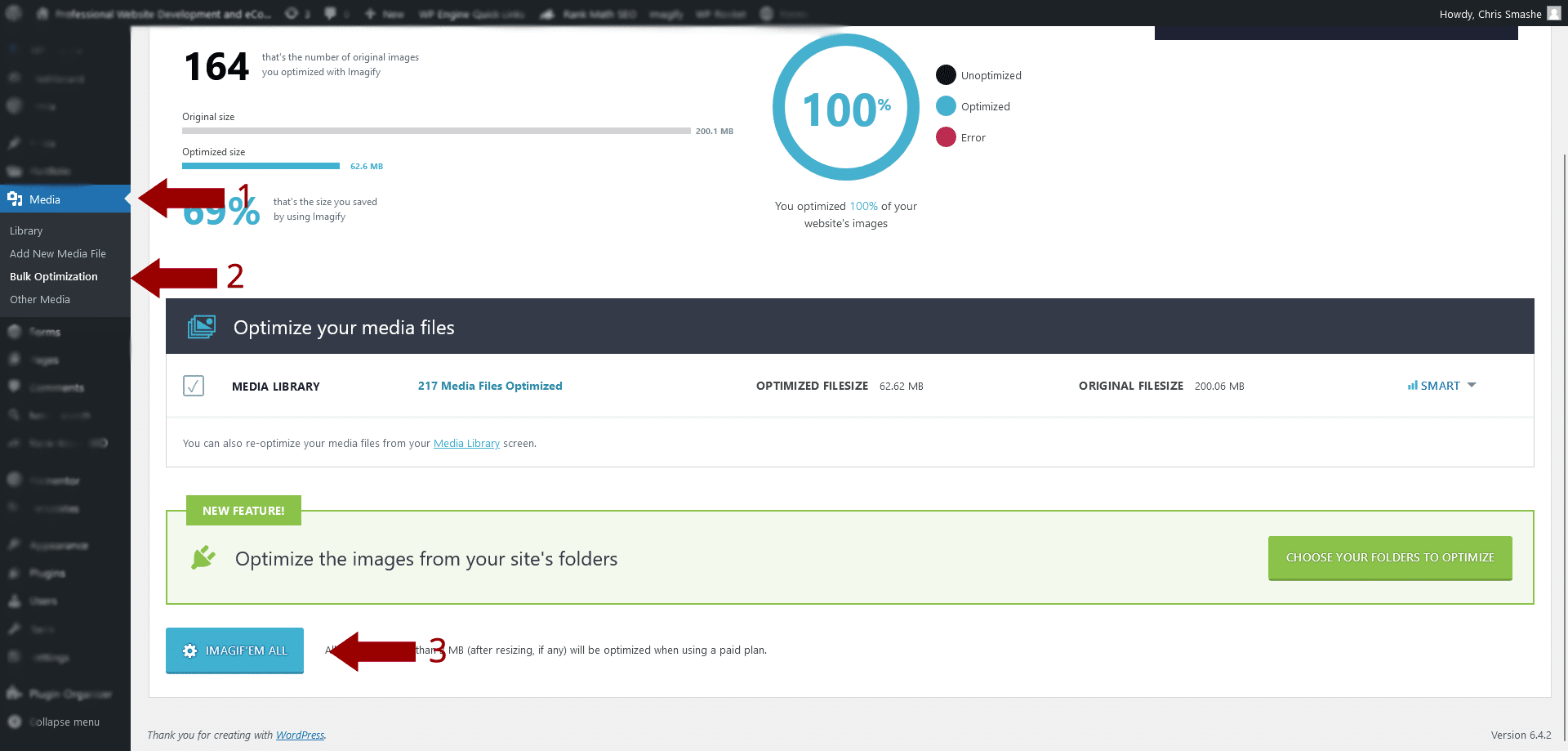
Imagify
Imagify, a favorite at Excel on the Web, is a top-notch WordPress plugin that makes image compression a breeze. It’s not just about shrinking new images; Imagify can also revamp the ones you’ve already uploaded, breathing new life into your WordPress media folder. What’s really cool about Imagify is its flexibility. You can dial back the compression if you need to or crank it up for maximum space-saving.
It offers three levels of compression to fit your needs: ‘Normal’ keeps your images looking just as they are, ‘Aggressive’ for a bit more compression with hardly any quality loss, and ‘Ultra’ for the deepest compression using a lossy algorithm. This means it trims down file sizes by cutting out less crucial details, perfect for when every byte counts.
Whether fine-tuning your portfolio or managing a bustling online store, Imagify adapts to your needs, making it a valuable tool for any WordPress site.
TinyPNG (Compress JPEG & PNG images)
TinyPNG is a standout plugin for WordPress, known for its ability to speed up websites by compressing images efficiently. What makes TinyPNG unique is its knack for reducing image sizes without losing quality. It smartly cuts down on unnecessary data and metadata, ensuring your images are lightweight yet clear.
This plugin isn’t just about compressing new uploads; it also lets you shrink existing images in your media library, either one by one or in bulk. You have control over the size of the images you’re optimizing, and you can even set limits for your original uploads. If an image is too big, TinyPNG automatically resizes it.
For those who value certain image details, TinyPNG has got you covered. It can preserve important metadata like copyright info and GPS locations in JPEGs. This blend of powerful compression, customization, and data preservation makes TinyPNG an excellent choice for WordPress site owners who want speed without sacrificing image quality or important information.
Optimole
Optimole is a fantastic choice for WordPress users looking for an image compression plugin that’s powerful and easy to use. After a quick setup with an account and API key, you’re all set to optimize your images. Optimole’s use of an image CDN (Content Delivery Network) sets it apart. This makes it so no matter where your visitors are in the world, your images load super fast.
Optimole adjusts your images in real time, ensuring they’re the perfect size for every visitor. Plus, you can manage all your optimized images from one dashboard, where you can tweak settings for each image, like compression quality and resizing.
Optimole’s automatic watermarking feature is a big win for photographers, helping protect your work. And with pricing that adjusts to your site’s traffic, starting with a free plan for up to 5,000 visitors a month, it’s great for sites big and small. Optimole is more than just a compression tool; it’s a comprehensive solution for keeping your images fast and sharp.
Kraken.io
Kraken.io is a standout WordPress plugin for those who need deep control over their image optimization process. What makes Kraken.io unique is its advanced API, which delivers high-quality image compression without a noticeable drop in clarity. This plugin offers a range of options, from lossless to high compression, catering to diverse website needs.
Kraken.io’s user interface is intuitive, making it easy to manage image optimization directly from your WordPress dashboard. It also supports bulk image optimization, which is a massive time-saver for websites with a large number of images. Additionally, Kraken.io ensures your images are optimized for different devices, enhancing the user experience across all platforms.
For businesses that rely heavily on visuals, Kraken.io’s ability to maintain image fidelity while reducing file size is invaluable. It’s an ideal tool for those who want to keep their website fast and responsive without sacrificing the quality of their visual content.
Imsanity
Imsanity is a real lifesaver for WordPress site owners who handle lots of images but don’t need them in high resolution. It’s convenient if you’re not keen on resizing images manually before uploading. Imsanity automatically adjusts large images to more web-friendly sizes based on your chosen dimensions and quality.
What’s great about Imsanity is its ability to set maximum width and height for your images. Any image that’s too big gets resized automatically, ensuring your site stays speedy and efficient. Plus, its bulk resize feature is perfect for tackling a bunch of already uploaded images in one go.
Another cool thing about Imsanity is its ability to convert less efficient file types, like BMPs and PNGs, into more web-optimized JPGs. This feature makes Imsanity an excellent choice for streamlining your website’s image management and keeping things running smoothly and quickly.
Implementing Image Compression in WordPress
Implementing image compression in WordPress is a straightforward process that can significantly enhance your website’s performance. Here’s a step-by-step guide to help you get started:
- Choose Your Image Compression Plugin: Based on your needs, select a plugin from the ones we’ve discussed. Whether it’s Smush, Imagify, TinyPNG, Optimole, Kraken.io, or Imsanity, each has unique features. Consider factors like ease of use, compression quality, and additional functionalities.
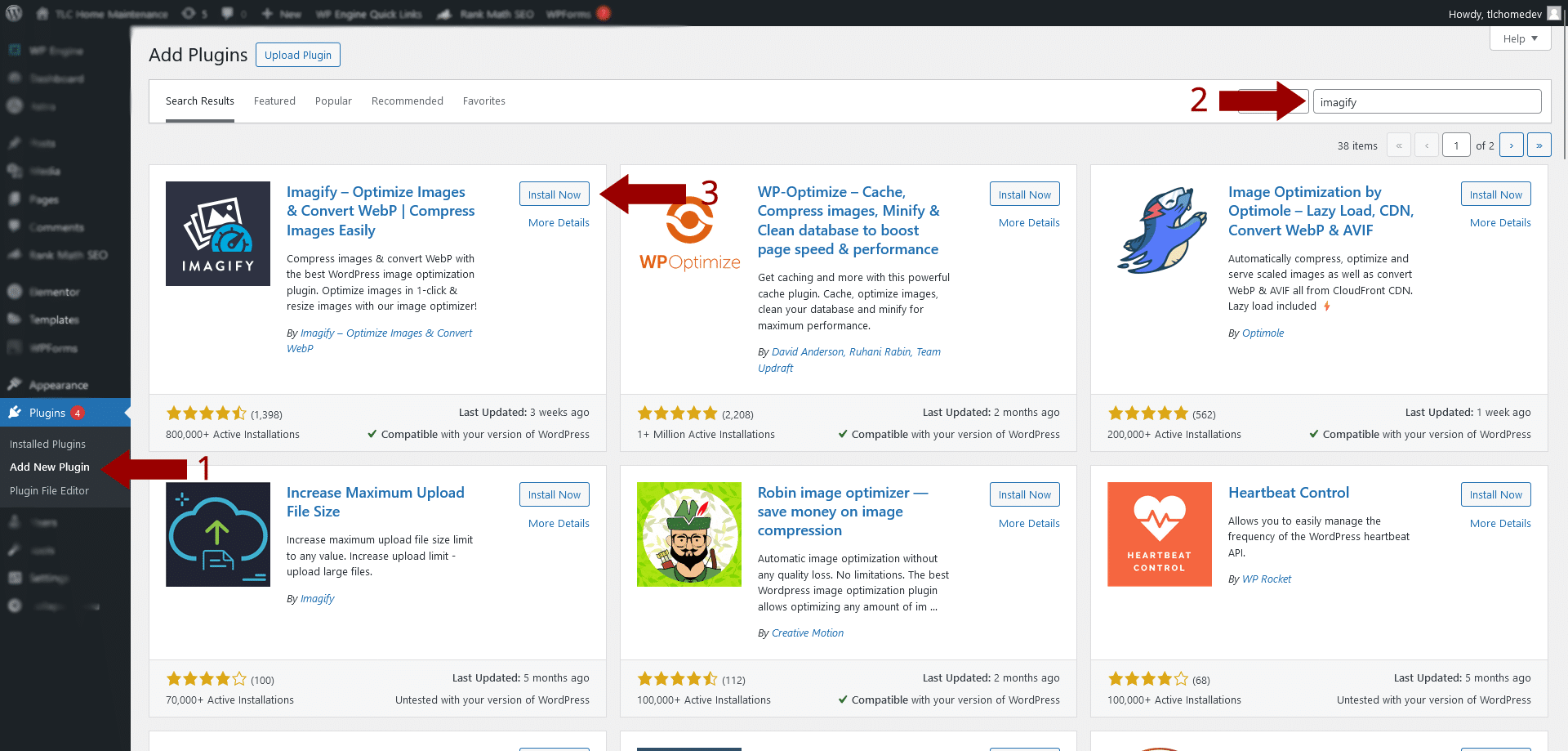
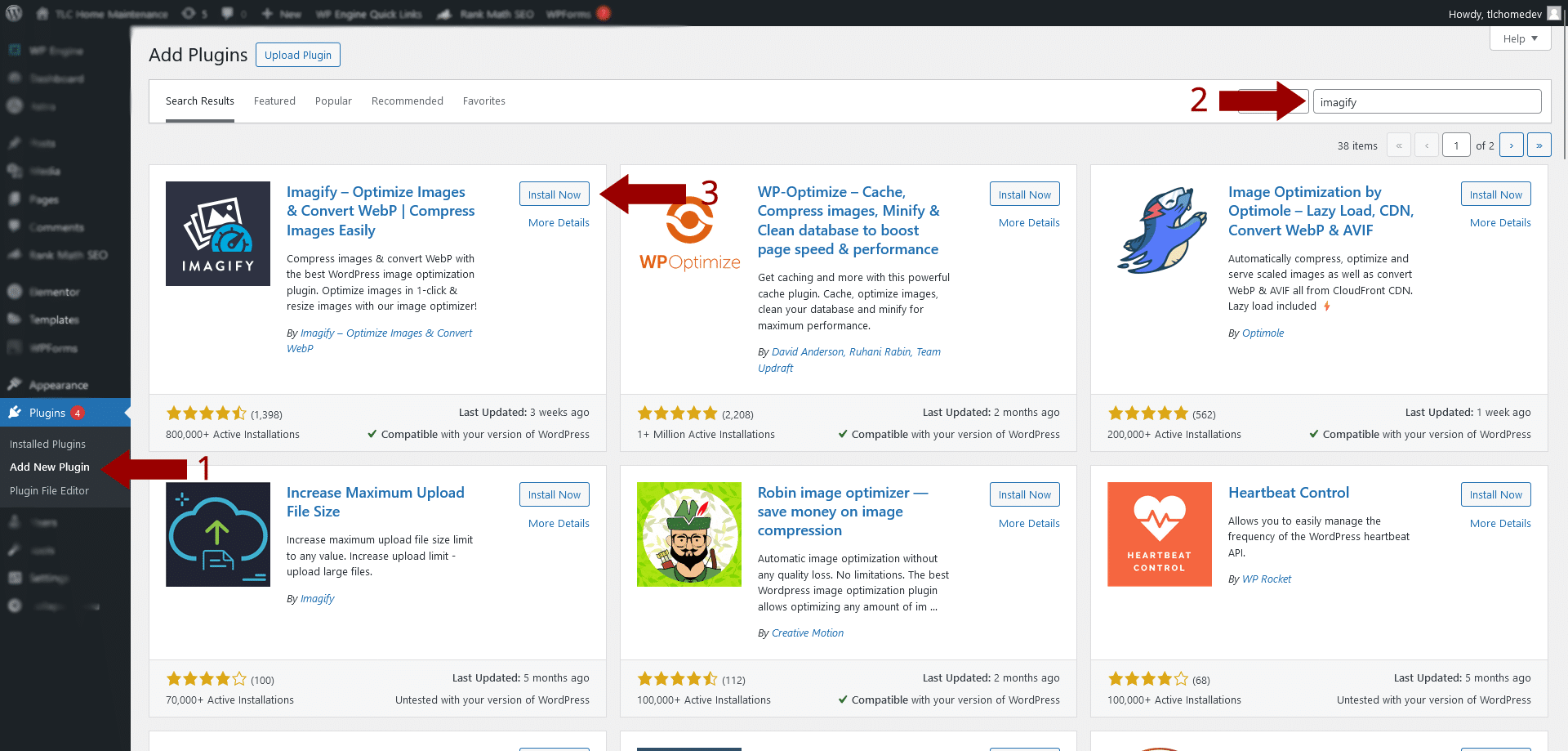
- Install the Plugin: Navigate to your WordPress dashboard, go to ‘Plugins’, and click ‘Add New’. Search for your chosen plugin, then click ‘Install Now’. Once installed, activate the plugin to get it up and running.


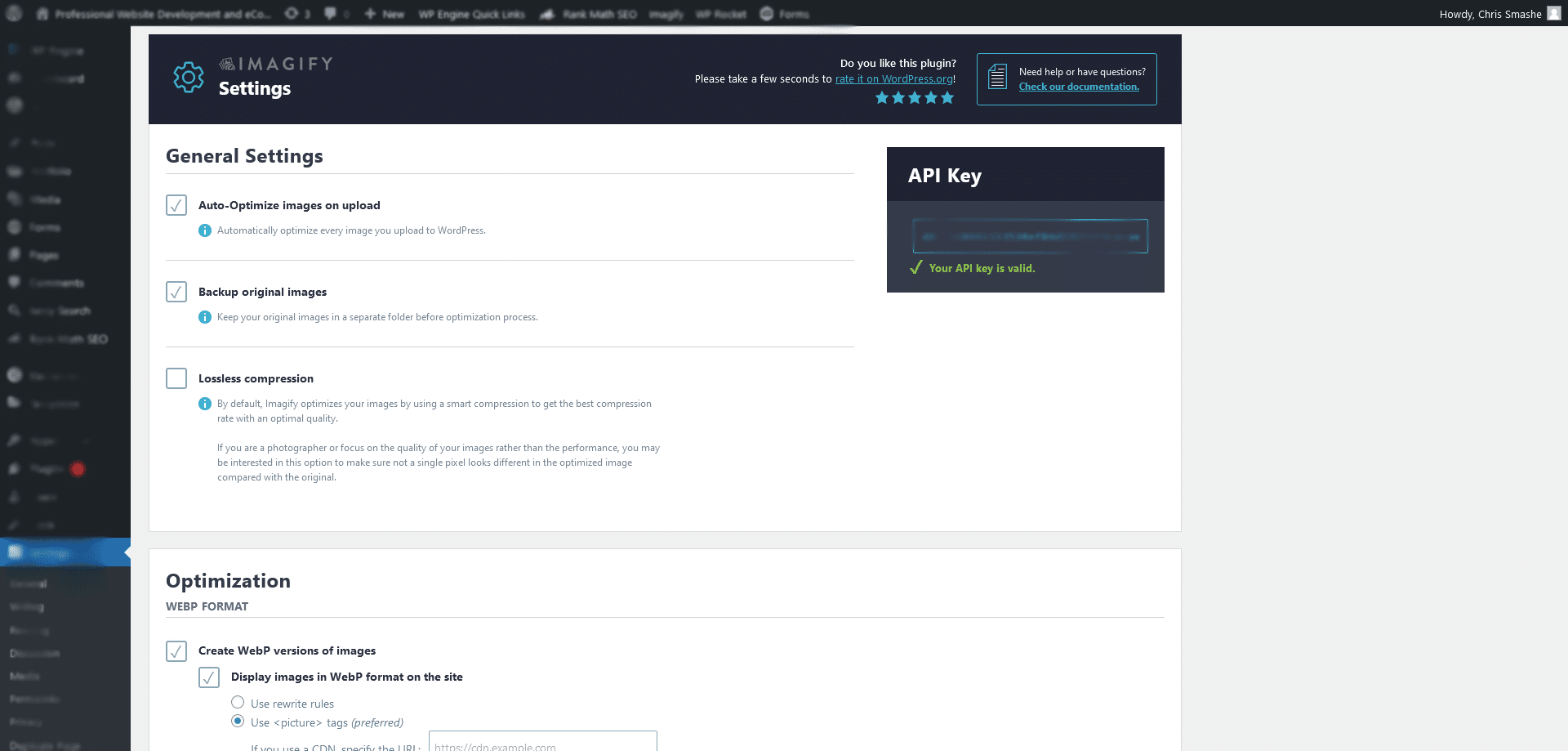
- Configure Plugin Settings: You’ll find the plugin settings in your WordPress dashboard after activation. Here, you can configure the compression settings to suit your preferences. This could include selecting the compression type (lossless or lossy), setting maximum image dimensions, and choosing whether to compress images on upload automatically.


- Bulk Optimize Existing Images: If your site has existing images, use the plugin’s bulk optimization feature. This allows you to compress all your current images in one go, saving you time and effort.


- Optimize New Images: For new images, most plugins offer the option to compress them as you upload them automatically. This ensures all your future images are optimized from the start.
- Monitor and Adjust: Keep an eye on your website’s performance and the quality of your images. If you notice any issues, adjust the plugin settings accordingly. Some plugins provide analytics to help you understand the impact of image compression on your site.
Maintaining Image Quality While Optimizing for Speed
In the quest for a speedy WordPress site, it’s crucial not to sacrifice the quality of your images. After all, they are often the first thing that catches a visitor’s eye. Here’s how you can maintain high-quality visuals while ensuring your site runs swiftly:
- Understand Compression Types: Know the difference between lossy and lossless compression. Lossy compression reduces file size by removing some image data, which can slightly affect quality. Lossless compression, on the other hand, reduces size without losing any image quality. Choose the type that best suits your needs.
- Select the Right Plugin Settings: Opt for a balanced configuration when setting up your image compression plugin. Many plugins offer customizable settings where you can decide the extent of compression. Experiment with these to find a sweet spot between image quality and file size.
- Resize Images Before Uploading: Large images take longer to load. Resize your images to the maximum display size needed on your site before uploading them. This reduces file size while maintaining clarity.
- Use the Correct Image Format: JPEG is best for photographs and images with lots of colors, while PNG is ideal for graphics with fewer colors. Choosing the right format plays a big role in maintaining quality while optimizing for speed.
- Regularly Update and Monitor: Keep your image optimization plugins updated for the best performance. Regularly check your website to ensure images display correctly and optimize the load time.
- Consider a Content Delivery Network (CDN): A CDN can store your images on servers worldwide, ensuring they load quickly for every user, regardless of location. This can significantly improve your site’s loading speed without affecting image quality.
- Test Your Images: After compression, visually inspect your images on your site. If you notice any degradation in quality, adjust your plugin settings. Remember, what works for one image may not work for another.
To wrap it up, effectively compressing images on your WordPress site is key to boosting speed and enhancing overall performance. With the right image optimization plugin, you can strike the perfect balance between maintaining visual quality and ensuring quick page loads. This not only helps in improving your site’s SEO but also significantly elevates the user experience. Implement these strategies and watch your website transform into a faster, more engaging platform that both visitors and search engines will love. Remember, a swift and visually appealing site is your ticket to standing out and keeping your audience coming back for more.

